Problématique
Créer une application mobile dédiée au vivre ensemble et la vie de quartier.
Missions
Voisilien est un projet de fin d’études me tenant à cœur. Il m’a permis d’explorer l’UX research.
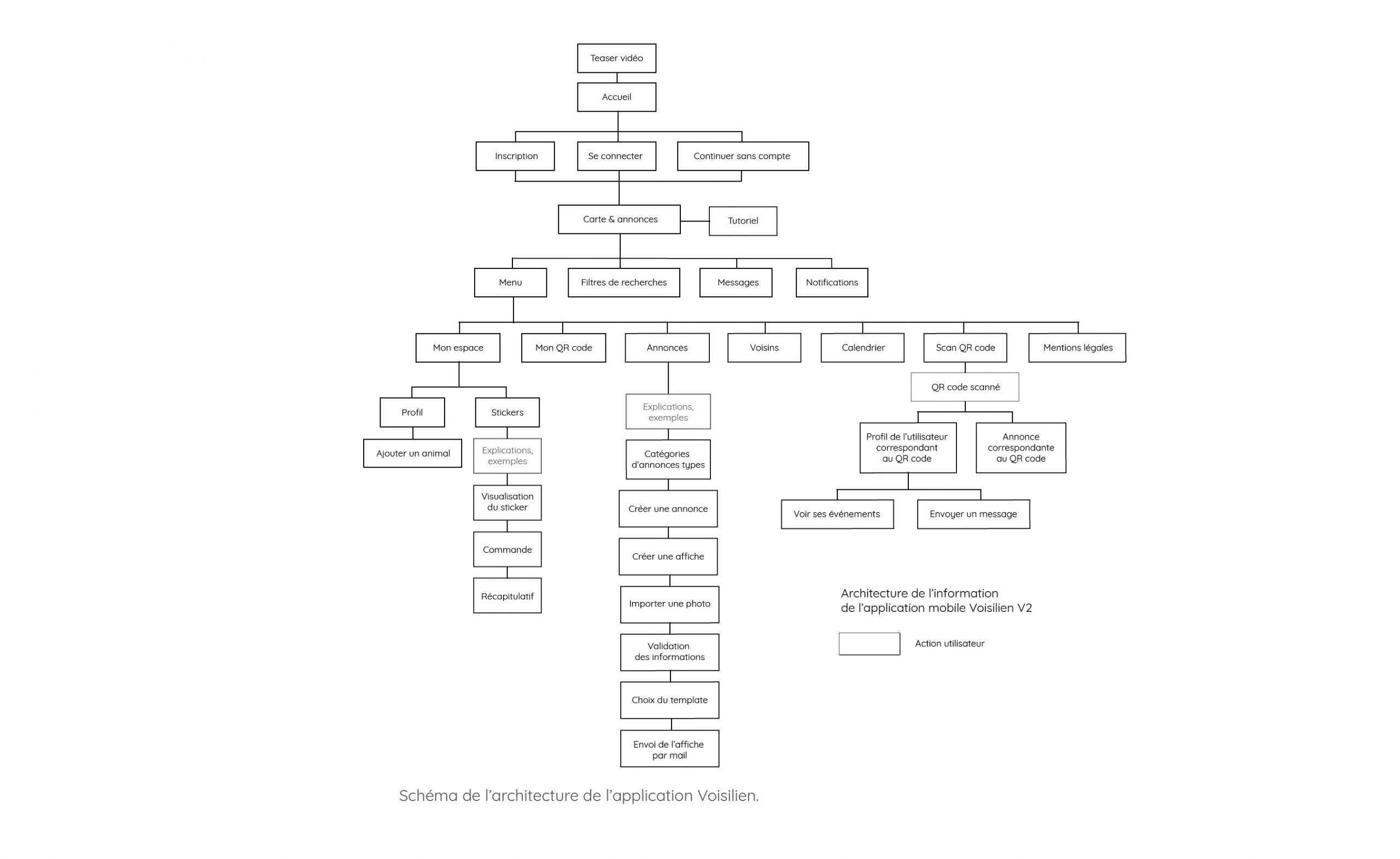
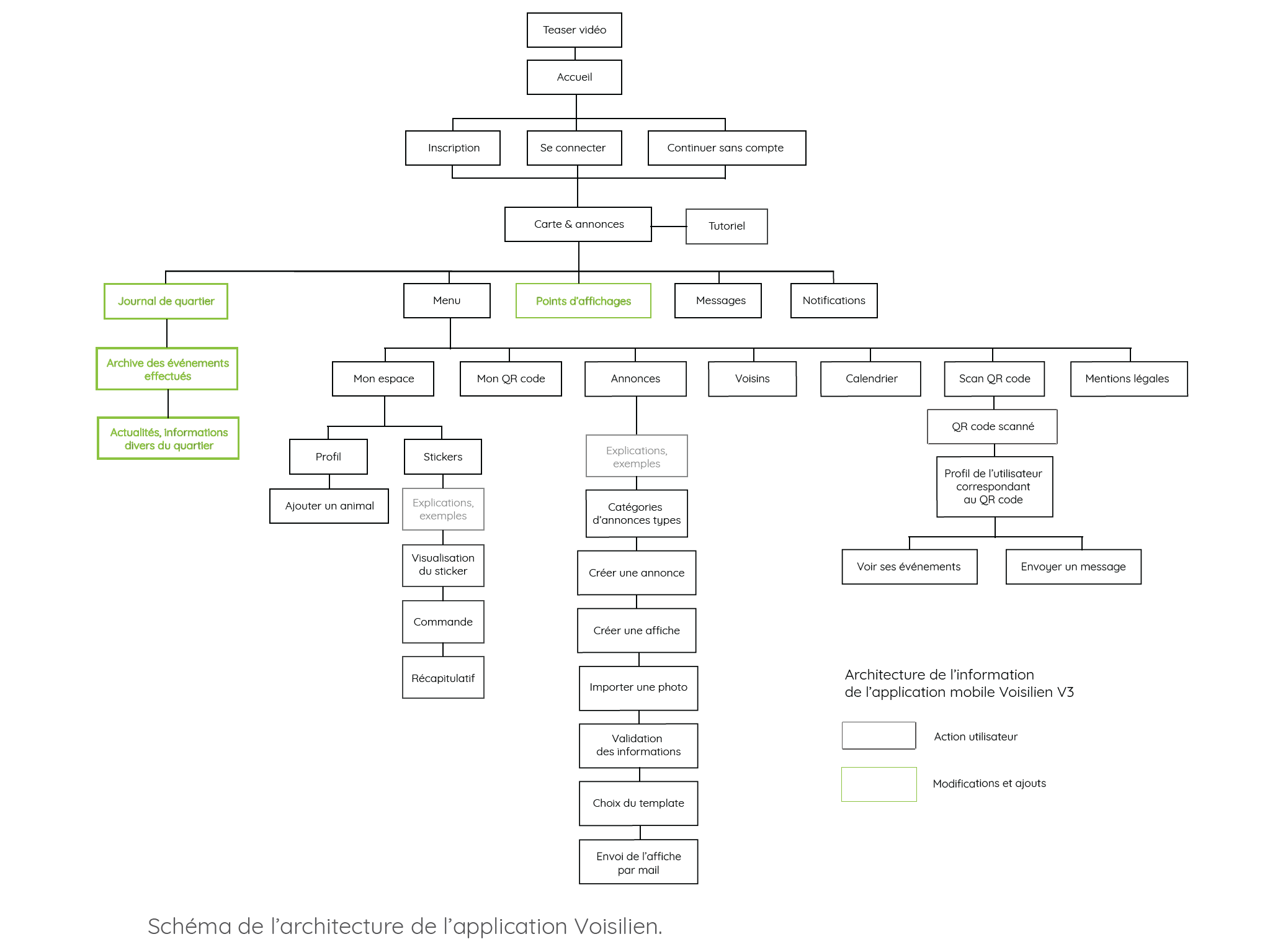
• Mise en place d’une arborescence évolutive
• Guérilla UX, rencontre avec les utilisateurs, recueil et analyse des données utiles
• prototypage/wireframes,
• testing et itérations
Nature du support
Application mobile – Service
Informations
Deux designers en équipe – 2019
Projet réalisé en collaboration avec Fanny Rouyer, remerciements aux différentes structures de Valenciennes (maisons de quartier, université) et toutes les personnes interrogées pour leurs contributions et le temps qu’elles nous ont accordé, un grand merci !
Les quatre piliers du projet

Application mobile
Profils utilisateurs, événements, journal de quartier commun, points d’affichages, scan de QR codes

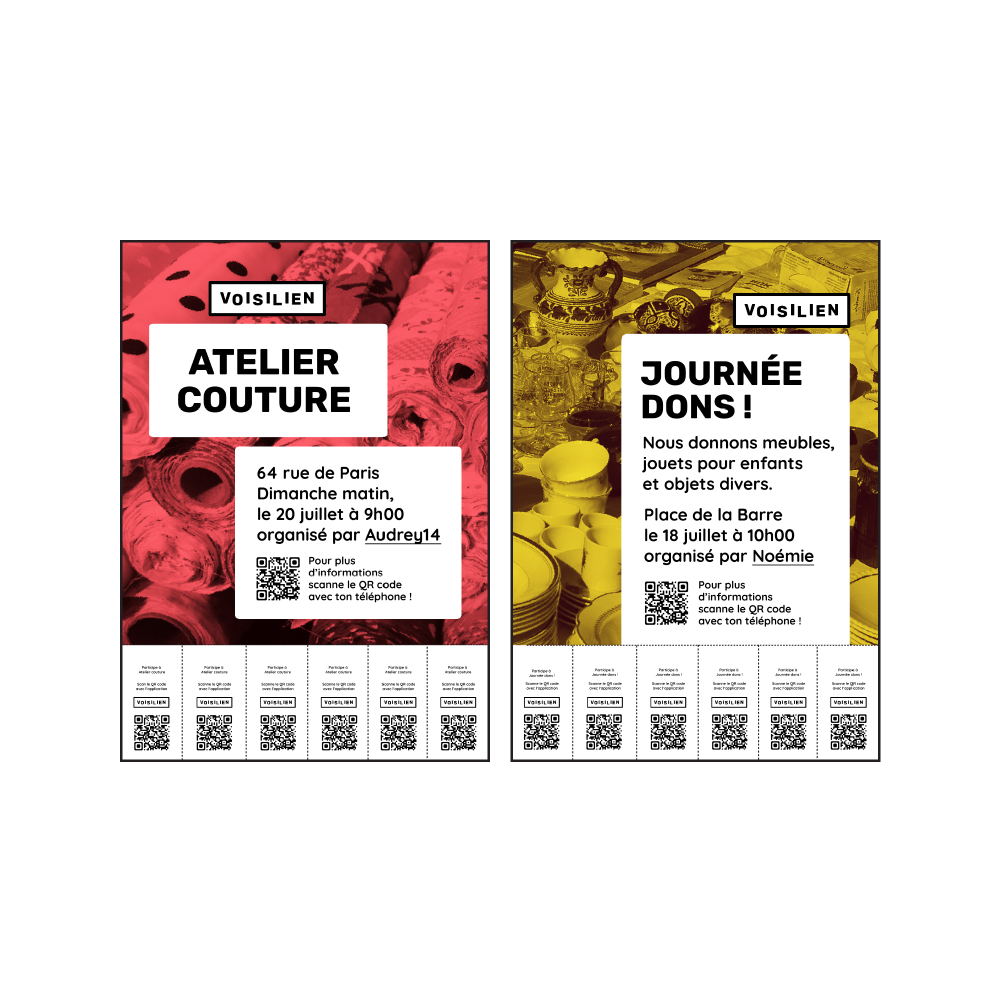
Affiche
Personnalisation d’une affiche simple et rapide

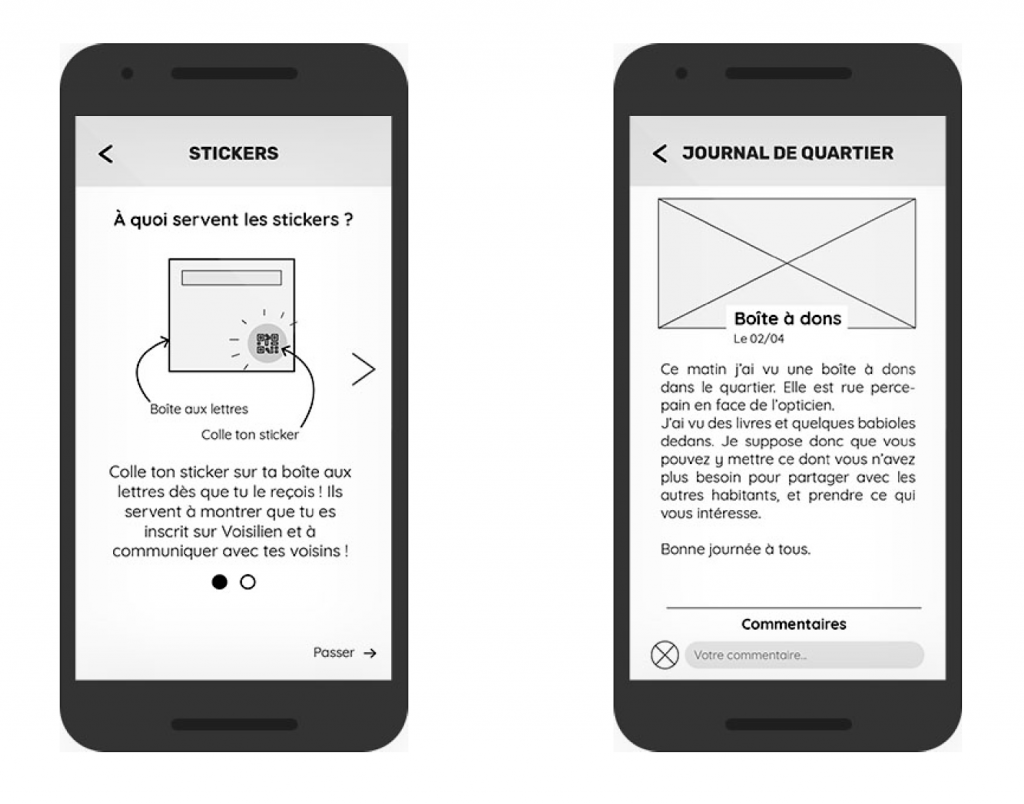
Sticker
QR codes à coller dans son quartier, profils voisins, messages

Panneau d’affichage
Installation physique dans le quartier
Guérilla UX
Après une solide analyse concurrentielle, notre équipe a été à la rencontre des habitants d’un quartier à Valenciennes. Entre micro-trottoir, entretiens individuels dans une maison de quartier et questionnaire en ligne, nous avons dégagé plusieurs problématiques :
• Comment s’informer sur les actualités de son quartier ?
• Comment échanger avec les autres habitants et créer des événements ?
• Comment utiliser les boîtes aux lettres et zones d’affichages libres à notre avantage ?

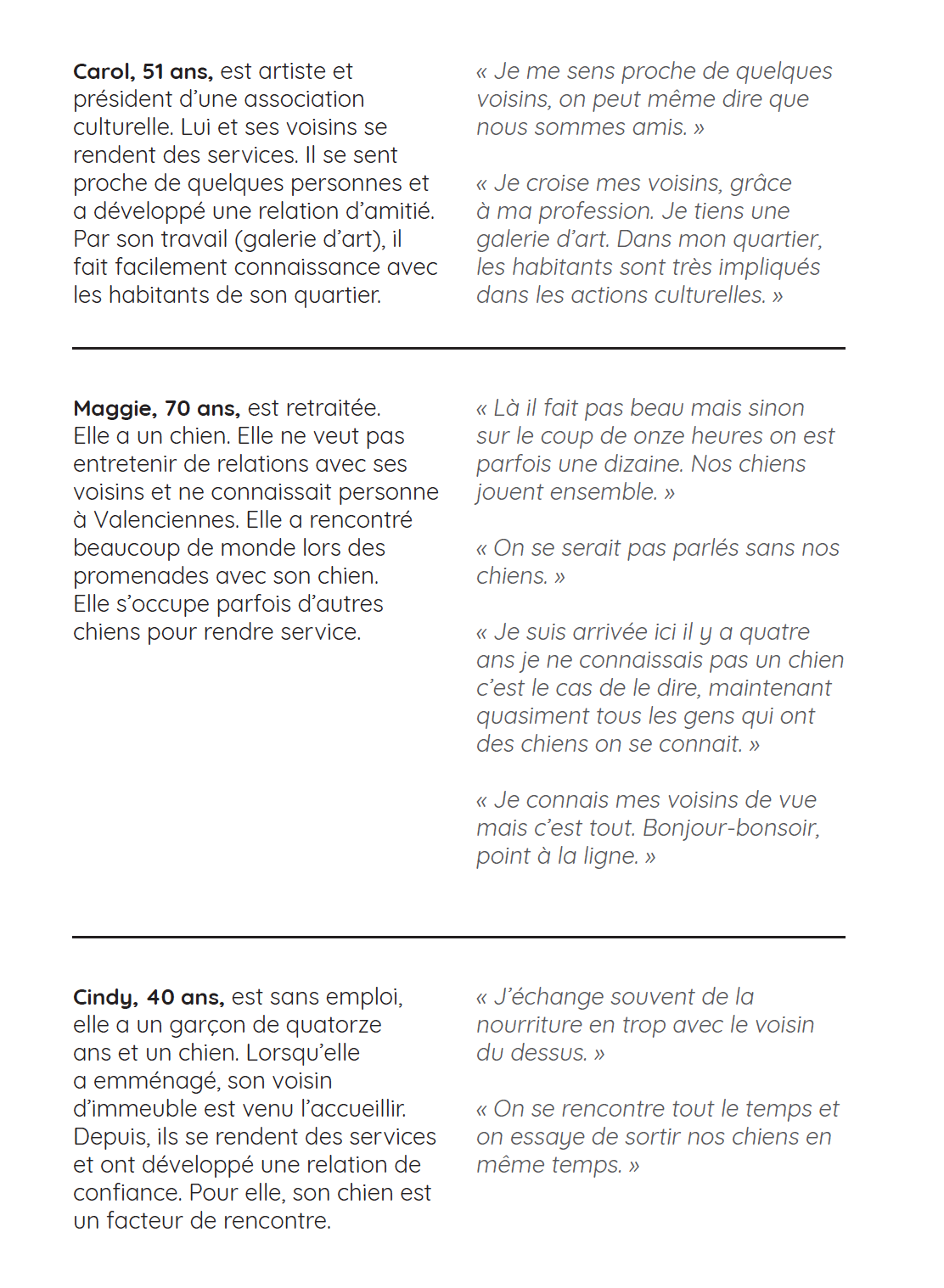
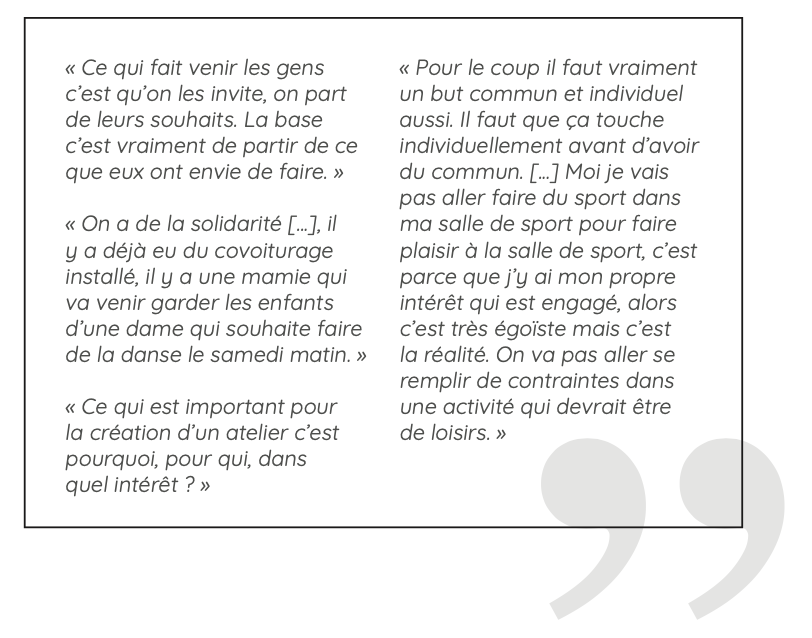
Verbatim de Florence – 40 ans – suite à un entretien individuel dans une maison de quartier
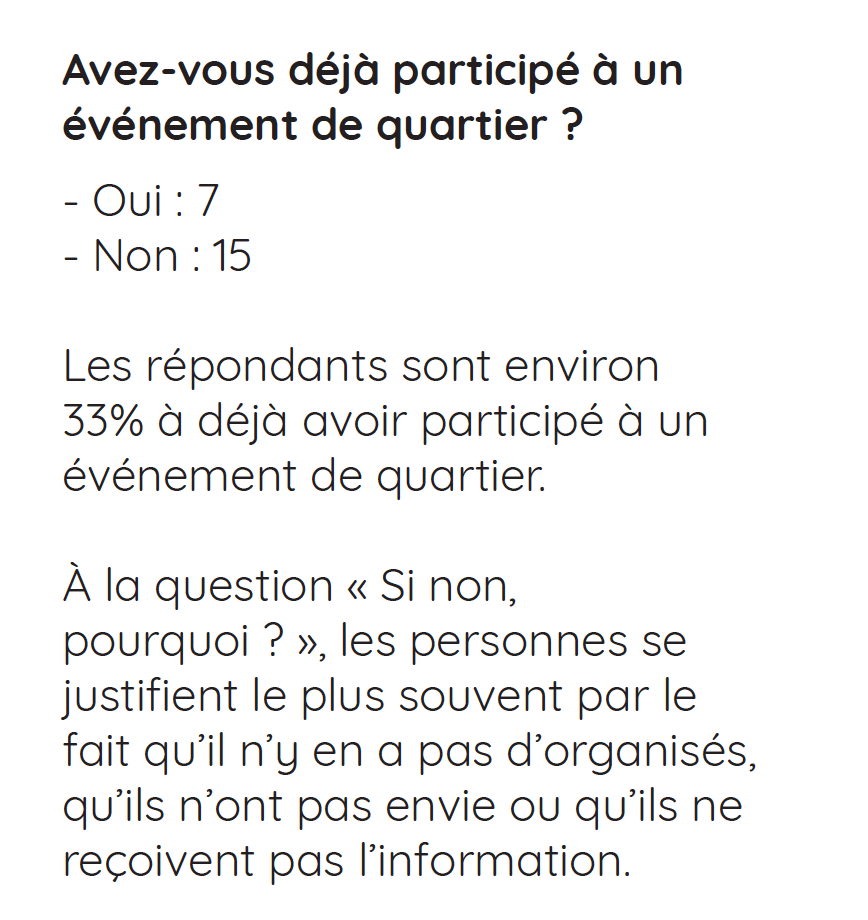
Extrait des résultats suite à un questionnaire en ligne – anonyme

Documents UX
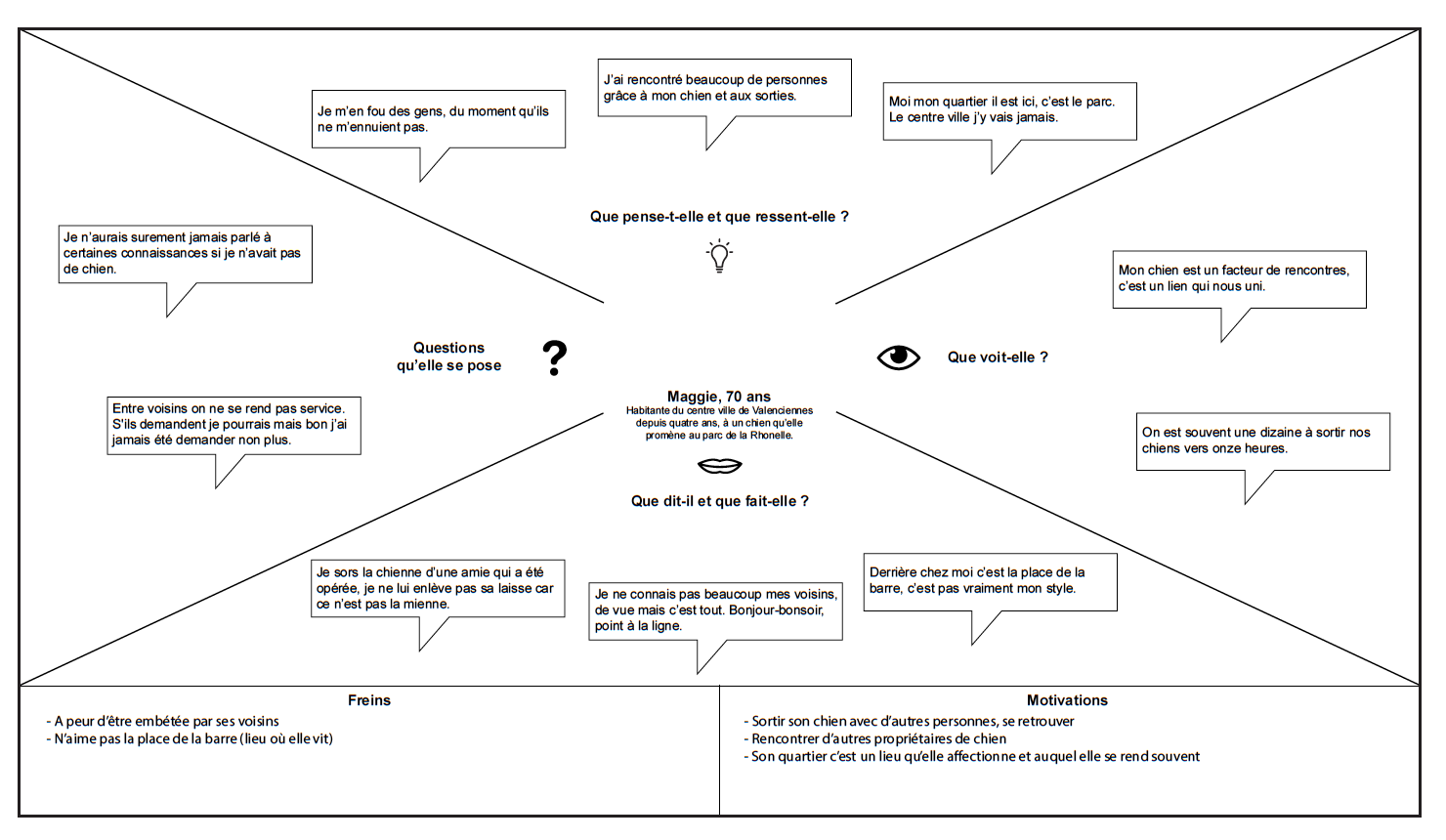
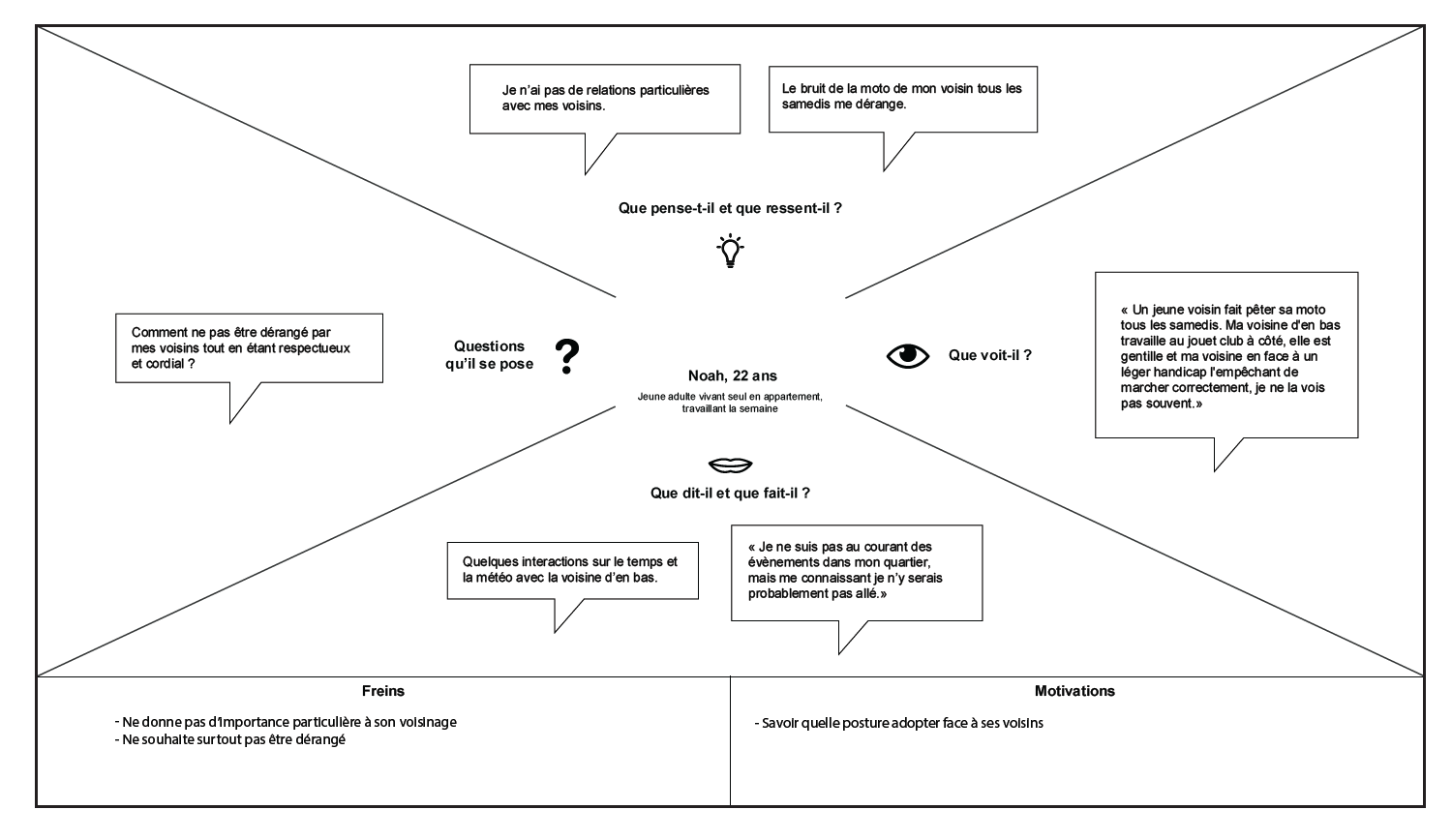
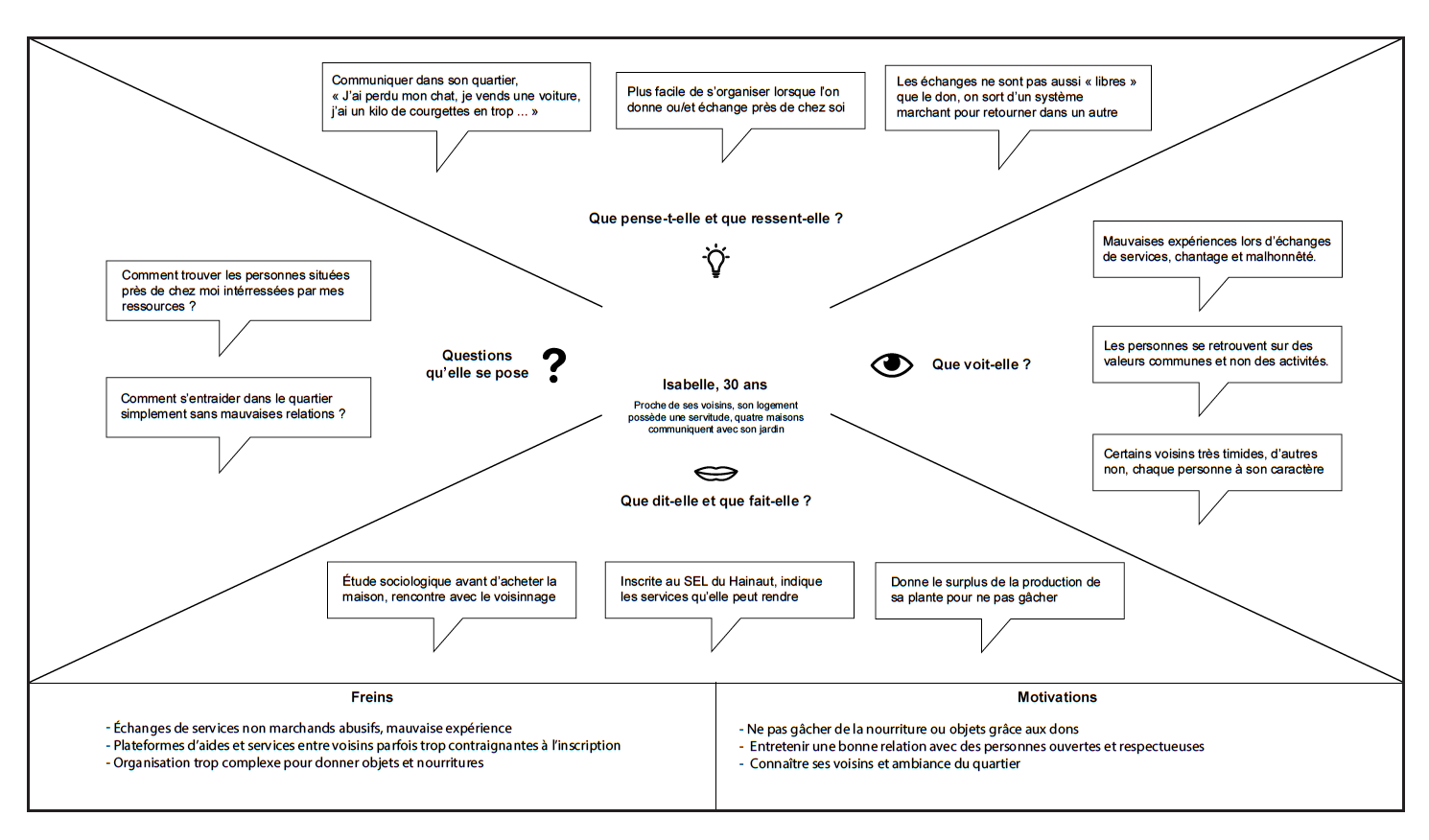
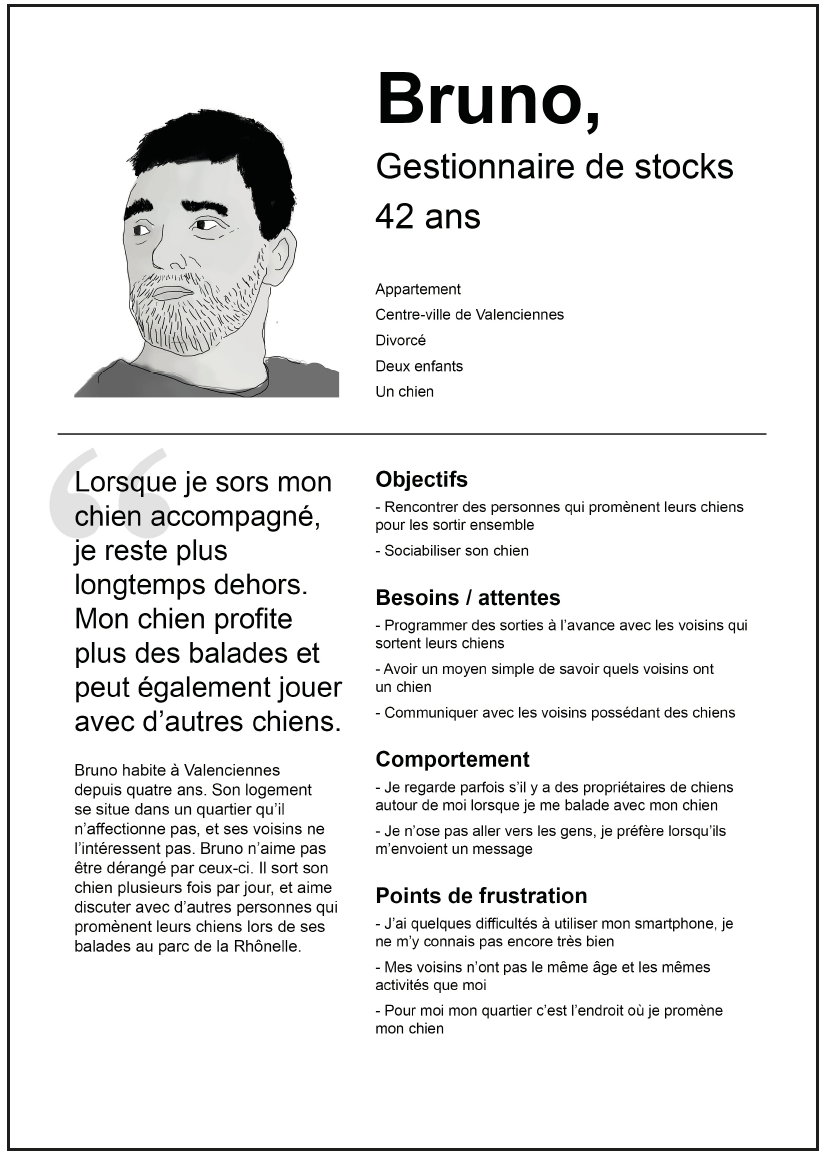
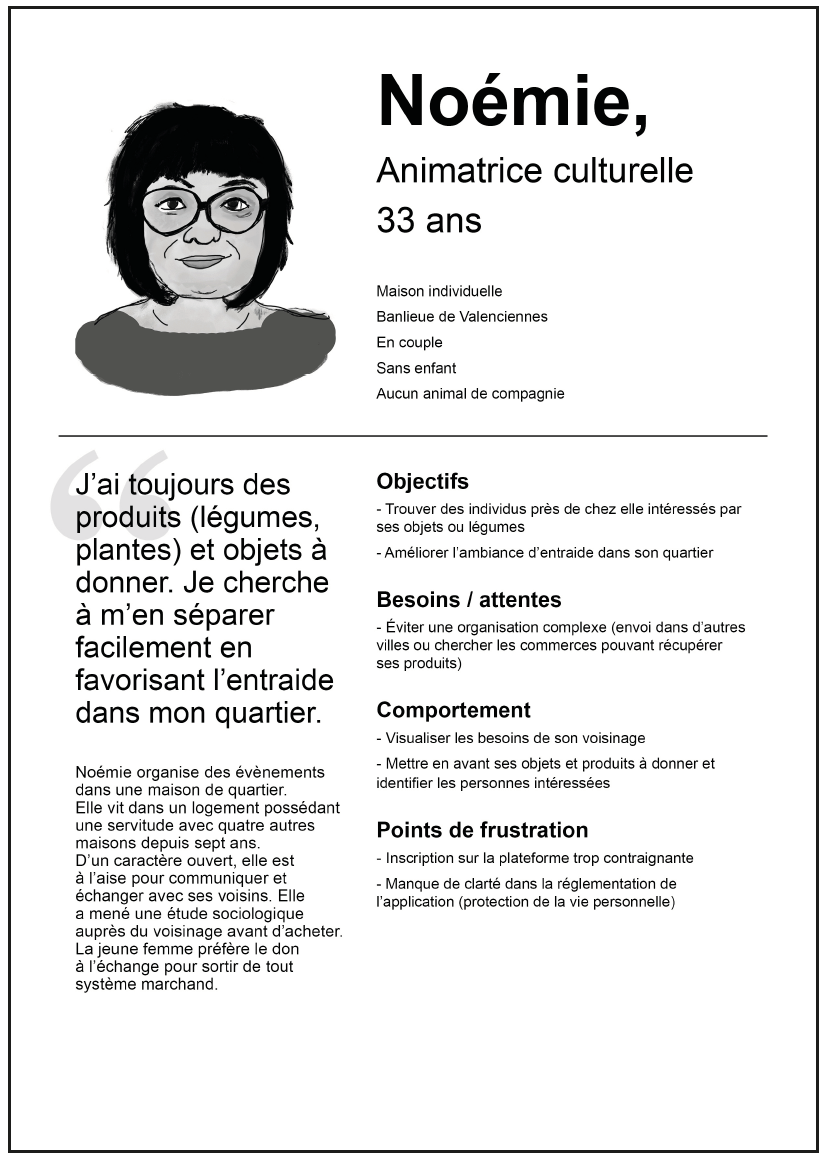
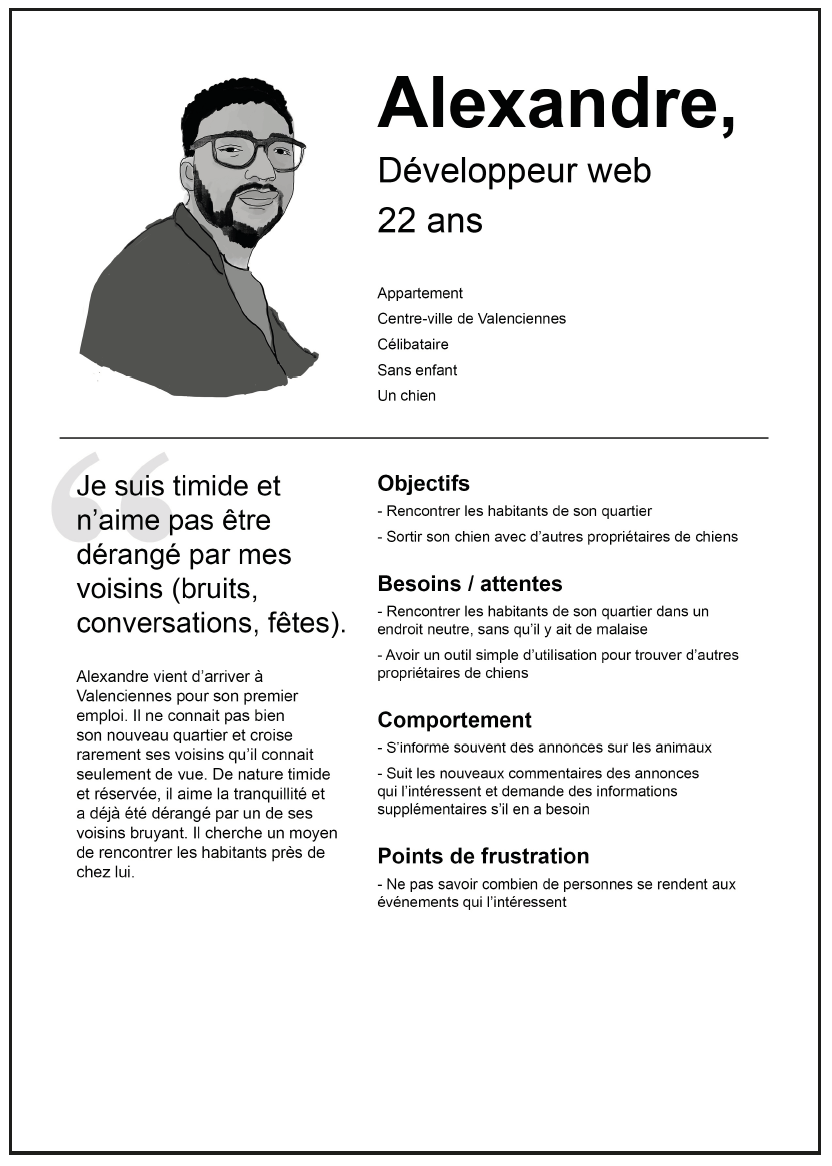
Les trois personas décrivent des individus majeurs amenés à prendre connaissance de la vie de quartier qui les entoure, leurs objectifs sont différents.
Certains cherchent à s’informer, d’autres à échanger et organiser des événements. Les relations de voisinage se constituent avec le temps et situations particulières (emménagement, promenades aux mêmes horaires des animaux de compagnie, retours des enfants de l’école, etc.).
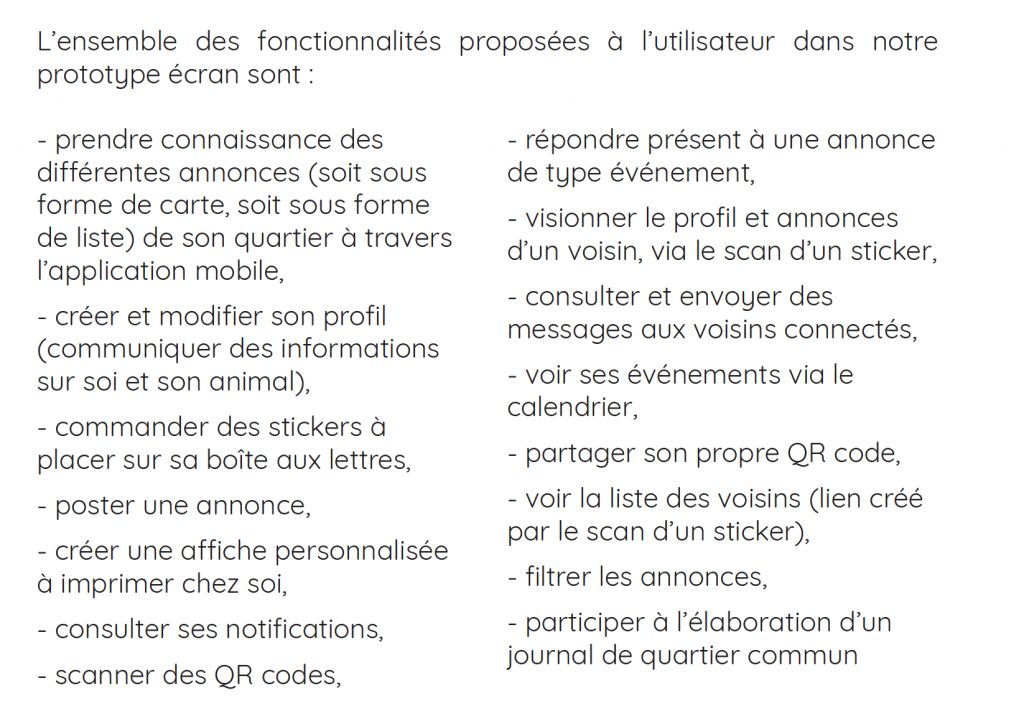
Liste des fonctionnalités
Un cahier des charges regroupe les principales fonctionnalités de l’application. Il permet de concevoir le premier prototype.



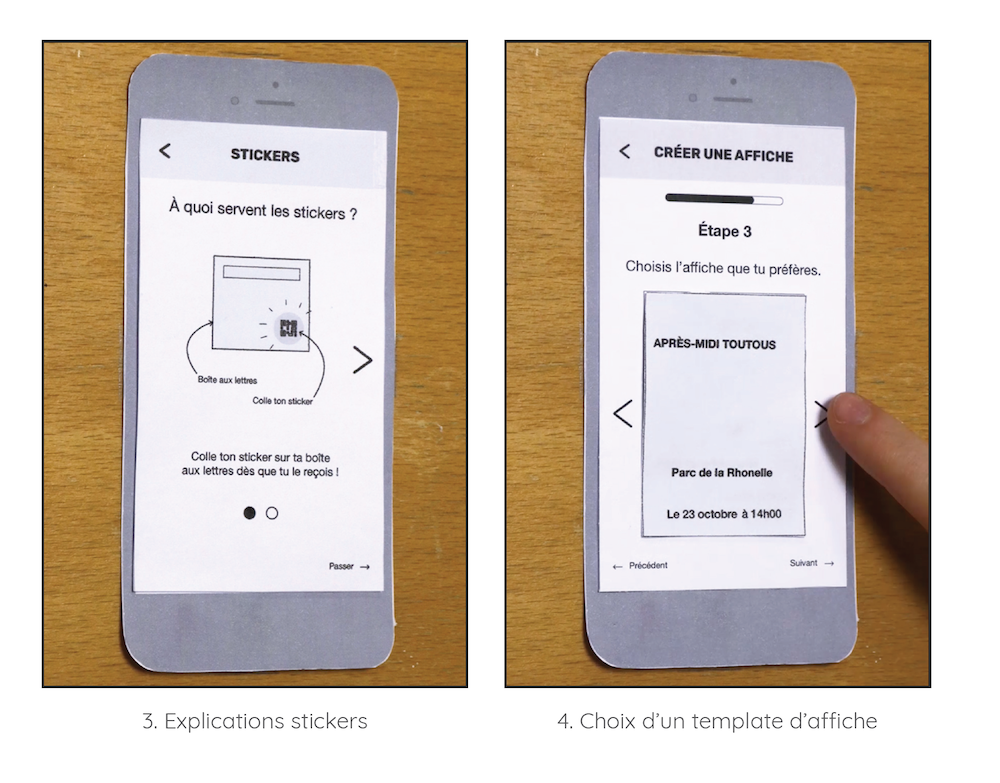
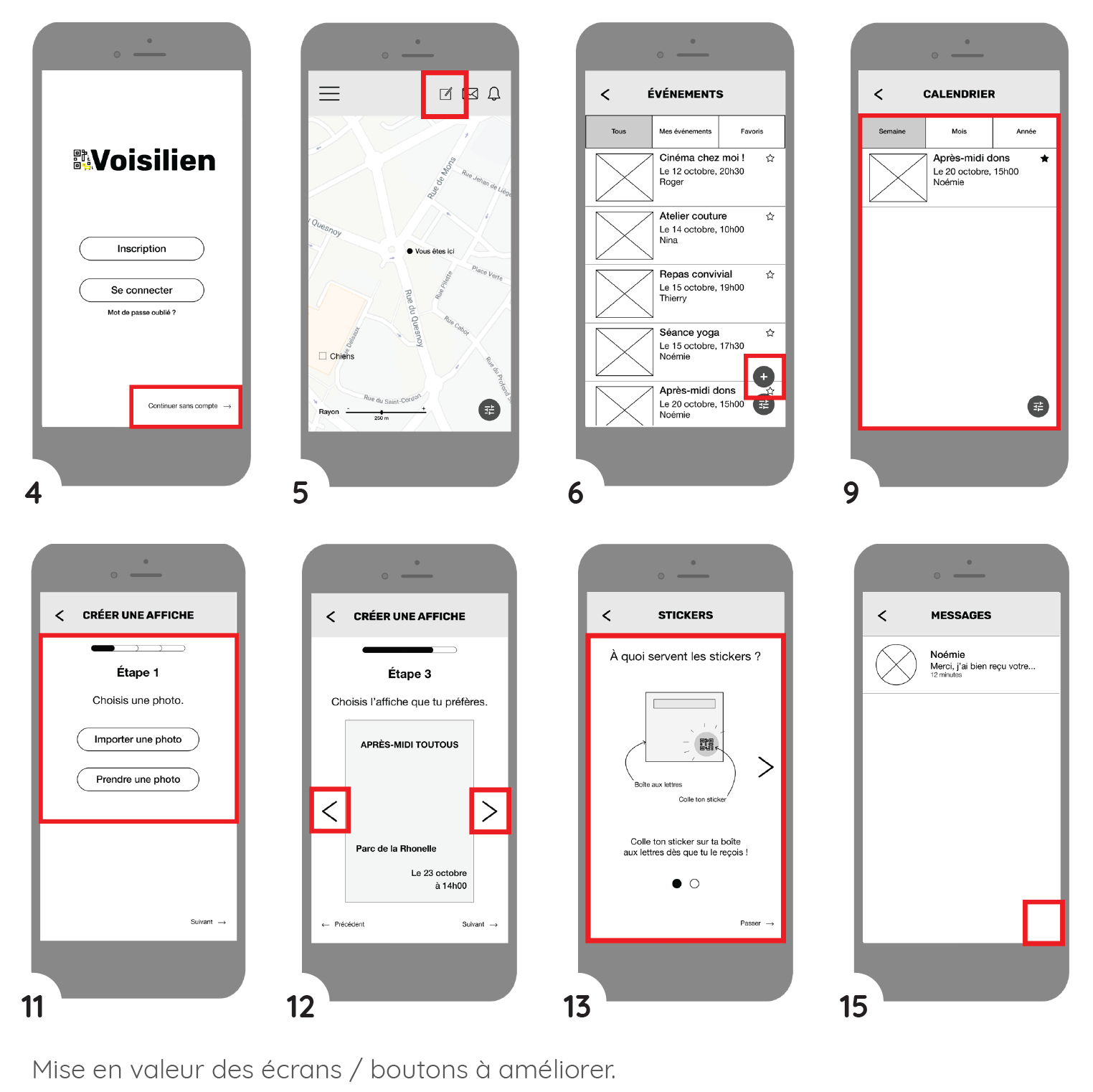
Prototype et tests utilisateurs
Un premier prototype papier est réalisé et testé auprès de notre public cible. Il permet de révéler des incompréhensions et incohérence. Certaines étapes sont trop complexes, la navigation est bien assimilée, certains pictogrammes et emplacements boutons sont à réajuster.
Livraison
Une fois nos tests convaincants, sur papier et écran, le prototype est prêt pour l’étape UI.
Nos scénarios d’usages fonctionnent. Les utilisateurs arrivent à créer un événement, le publier, commander des stickers, enrichir leur profil habitant et consulter les actualités du quartier.